needs more pirate
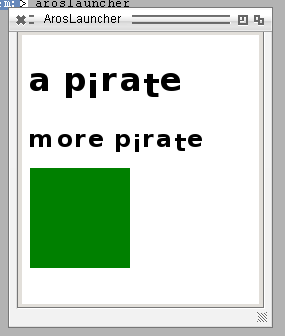
This is WebKit on AROS rendering a trivial page containing a H1, a H2, a DIV with CSS styles set to force to 100x100 with a green background, and a IMG of a pirate, though thats not working yet.
The text alignment appears to be screwy because my code in cairo is not correctly calculating the baseline on tall glyphs. It works as expected from my cairo tests though, so I’ll need to dig a lot deeper to figure this out. Likely I just missed some mundane detail; font metrics are actually quite difficult and I’m not help by the fact that the bullet interface doesn’t provide away to get the metrics for the font as a whole, meaning I have to generate them in a rather horrible way.
There’s also an issue where if a line of text is wrapped (eg if I resize that window to be really narrow), only the last line is rendered. I still haven’t looked into that yet. Oh and of course there’s a bunch of internal stuff that really isn’t correct but won’t noticeably affect the outcome just yet.
All in all, not bad progress so far. Its only going to get more difficult as I really get into the details, I think. Not to mention the many many shortcomings in services provided by AROS, which are going to need to be addressed if this thing is to look nice and not be insanely slow. I’ll write more about that lot later.