lay it out for me
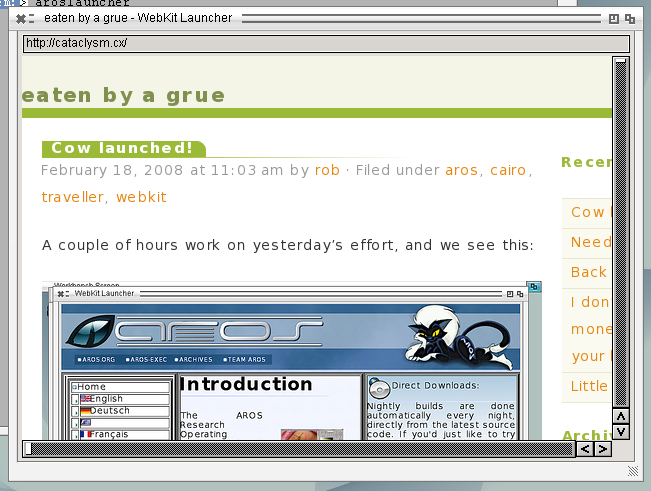
The major new things compared to my last post are the addition of the page title (and progress bar), the URL entry bar, and scrollbars. The last one is the thing thats been killing me for the last week, and I’m happy to finally have it over and done with.
What you don’t see is that most of the details of integrating WebKit with Zune so that it can request and control native UI widgets. At its core, WebKit is a layout engine. It takes a UI description (in the form of HTML, CSS, etc), creates a bunch of objects, positions them relative to each other and then draws them. Sometimes (eg for a HTML form) rather than handling an object internally, it instead asks the host UI system to handle creating and drawing the object instead. When it does this, however, it expects to have full control over where the object is placed.
Zune allows a custom class to provide a function that will be used to position the widgets rather than using its own internal algorithms. This I have written. All it does is loops over the list of native widgets, asked WebKit what their dimensions are, and then tells Zune how it should draw them. Its the easy bit in all of this.
A typical Zune object is rendered in three parts. Upon receiving a request to render an object, Zune first asks the object about its dimensions, and receives back the minimum and maximum possible sizes it can use, and its ideal size. The object’s parent object sets an appropriate size within the ranges and positions it in relation to itself, and then asks the object to do the same for its children, if it has any (most simple widgets do not). Finally, once the object knows its position and everything else is done, it is asked to draw itself in that space. This rendering process happens based on some external trigger, such as the window being opened or resized.
The complication arises from the order that things are done in this process, and when the process is triggered. Once its size is determined, a Zune object is asked to layout its children, if it has any, via MUIM_Layout. Once done, MUIM_Show is called to tell the object it is about to be displayed. Finally MUIM_Draw is called and the object is drawn.
Lets think about what really needs to happen to render a page, and how Zune conspires against us. I’ll start by describing the obvious implementation of this mess, which is what I had before this week. In the beginning, we have a pristine WebKit_View object, with no drawing in it and no child widgets. Lets assume though, that WebKit has already loaded a page internally, because the initial page load has a couple of extra twists and this description is already complicated enough.
At the moment the application window appears (or the view is added to the UI in some other way), the magic begins. The view is asked for its dimensions, which are typically “as much as you can give me”. Next, the view is asked to lay itself out via MUIM_Layout. This is actually a private method, and not one we’re supposed to override, so we let that go through to the view’s superclass, Group. It gets its list of sub-widgets, finds it empty, and so does nothing.
Next, MUIM_Show is called on the view. This is the first time the view knows the exact dimensions it has been given by the window, and so we tell WebKit the new dimensions and ask it to layout the page based on this size. Once thats done, the window calls MUIM_Draw, which sets up a cairo context over the view area of the window and tells WebKit to draw into it.
Alas, this is a lie.
If WebKit, during its layout phase, determines that it needs native UI widgets (form elements, scrollbars, etc), it asks the Zune to create them and add them to the view. Unfortunately, at this point the Zune object layout has already been done (we’re in MUIM_Show, which runs after MUIM_Layout), so the new widgets have not been asked about their size, have not been placed on the page, etc. MUIM_Draw fires, the view asks WebKit to draw the page and then calls the supermethod to draw the widgets. These unitialised widgets all get drawn with no dimensions at the top-left of the view. This is not what’s wanted.
At this point some way of forcing the entire layout process to run again is necessary. This is harder than it should be. You can’t just call MUIM_Layout, even if it weren’t a private method, because the new widgets have not yet been queried for their sizings. There appears to be no standard way of forcing the layout process to run. In the end I’ve abused a feature of the Group class to do what I want. The usual way you’d add widgets to a group is to call MUIM_Group_InitChange on the group, followed by one or more calls to OM_ADDMEMBER or OM_REMMEMBER. Once done, a call to MUIM_Group_ExitChange “commits” the changes by making the whole window relayout and redraw from scratch. To force the layout to happen, I simply call InitChange followed by ExitChange with no widgets added in between.
(Coincidentally, I used to use these methods when adding the widgets to the group in the first place, but stopped because it was causing a redraw every time. Now I simply use OM_ADDMEMBER and OM_REMMEMBER and assume that the layout and draw will be done elsewhere, which is correct conceptually).
The one chink in this method is that ExitChange eventually causes all three stages of the render process to run - sizing, layout and draw. We’re already inside the layout section, and so we don’t want everything to run again. Specifically, we don’t want this secondary render process to cause WebKit to do another layout, and we don’t want it to draw either, as that will be handled by the original render process. Some flags in the view object to record and detect this reentrancy are all that’s required. So the final process becomes:
-
Render process triggered
-
(internal) setup widget dimensions
-
(
MUIM_Layout) widget layout (ignored) -
(
MUIM_Show) WebKit layout -
(
MUIM_Show) force second render process * (internal) setup widget dimensions- (
MUIM_Layout) widget layout - (
MUIM_Show) WebKit layout (ignored) - (
MUIM_Show) force second render process (ignored) - (
MUIM_Draw) draw everything (ignored)
- (
-
(
MUIM_Draw) draw everything
Do you see what we did there? We just bent the Zune render process to our will by turning it inside out :) There’s a couple of other warts thrown in to the mix to deal with a couple of edge cases, but thats basically it. You can read the dirty details in webkit_view.cpp.
Now I have no idea if this is compatible with real MUI. MUIM_Layout is actually private in MUI, but public in Zune, so I wouldn’t be able to override it there, but the override could probably be done well enough in the custom layout function. I’m not overly concerned if its not compatible; I’m not developing for MUI after all, but I am curious.
This all points to what I believe is a fairly major design flaw in MUI, that being that the stages of the render process are fairly tightly coupled. There should be a direct a way to force a single object to relayout itself from scratch, and doing it without triggering a redraw. There should be a way to get dimensions recalculated. I suppose its not unreasonable that these things can’t be done directly as its probably not often that an attempt is made to bolt an entirely seperate layout engine to it. I suppose it is a testament to MUI’s flexability that I can twist it like this at all.
Next up is to get the scrollbars hooked up to the page. After that is the RenderTheme implementation which gives all the other widgets necessary to view pages with forms. A little input handling after that and then we’ll have something usable on our hands!